Сегодня мы рассмотрим настройку популярного редактора кода Sublime Text 3 для веб-разработки.


Внимание! Вышла более новая версия руководства.
С новым материалом вы можете ознакомиться Здесь.
Плагины
emmet — плагин для скоростной верстки.
livereload — автообновление страницы.
Для корректной работы плагина LiveReload в Sublime Text 3 необходимо дописать в пользовательских настройках плагина следующую конструкцию (подробнее в видео):
sass — настроим корректную подсветку SASS в Sublime Text 3.
jade — HTML препроцессор.
gist — плагин для быстрого доступа к вашим сниппетам на GitHub.
brackethighlighter — подсветка скобок, тегов в Sublime Text 3.
autofilename — автокомплит для подключения внешних файлов в верстку.
colorhighlighter — подсветка цвета.
BufferScroll — сохранение позиции курсора в документе.
Goto-CSS-Declaration — плагин для быстрого поиска соответствующего класса в CSS, SASS, LESS.
Фишки
- Поменяем тему на twilight.
- Научимся множественному выделению.
- Назначим клавиши для события reindent (хоткей для автоматического формата документа).
- Научимся управлять числовыми значениями (Инкремент и Декремент).
Ссылки
LiveReload Browser Extension: http://livereload.com/extensions/
Премиум уроки от WebDesign Master

Создание контентного сайта на Jekyll от А до Я

Создание современного интернет-магазина от А до Я

Я — фрилансер! — Руководство успешного фрилансера
Нужно, чтобы LiveReload отслеживал определенные типы файлов, а не все. Сейчас в настройках пользователя такой код:

3 ответа 3
Одним из решений может быть выкинуть сервер LiveReload, который поддерживает пакет для Sublime Text. Это не единственная реализация LiveReload-сервера.
Есть также guard-livereload : плагин для системы Guard для выполнения действий при изменении файлов. Он написан на Ruby и потому для работы требует установленного Ruby. Порядок установки минимально отличается от других плагинов для Guard, вроде guard-haml , об установке и запуске которого я уже писал ранее.
В Guardfile можно задать шаблоны путей, изменение файлов по которым даст сигнал клиенту LiveReload для обновления. В README есть пример:
Код выше, разумеется, на Ruby. Каждая строчка watch добавляет на отслеживание пути, подходящие под регулярное выражение, относительно корня проекта (рабочей директории, где запущен guard ). Регулярка записывается /так/ , %r <так>, или другими способами. Само выражение можно проверить на Rubular или просто в Interactive Ruby (IRB).
Guard можно загрузить и другими задачами, связанными с реакцией на изменение файлов.
См. список плагинов Guard.
February 12, 2013
В предыдущей статье, посвященной вопросу автообновления страниц в окне браузера, я упоминал об плагине для редактора Sublime Text 2 под названием LiveReload. Сегодня я вернусь к этому вопросу и выполню установку этого плагина. Она проста — там нет ничего сложного.
Итак, приступаем к установке и настройке LiveReload в Sublime Text 2.
Первое, что необходимо сделать, это установить менеджер пакетов в редакторе. Установка пакетов в Sublime Text может выполняться двумя способами — вручную или же автоматически. Последний способ более простой и удобный, поэтому воспользуюсь им.
Установка менеджера пакетов
Открываем Sublime Text и переходим в меню по пути “View — Show Console” или же нажимаем сочетание клавиш , затем копируем и вставляем нижеприведенный код в окно консоли:
Жмем Enter и затем закрываем и снова открываем Sublime Text, чтобы изменения вступили в силу. Менеджер пакетов установлен.
Установка LiveReload
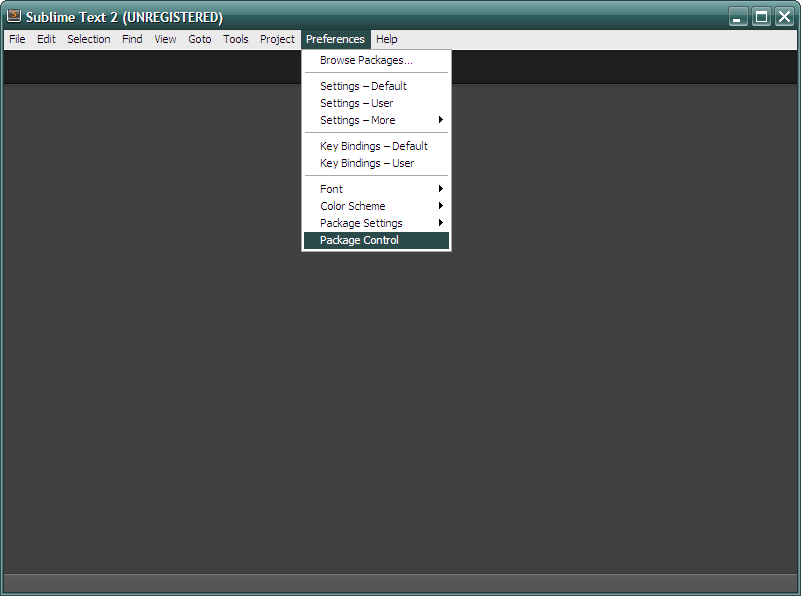
Переходим к установке плагина LiveReload в Sublime Text 2. Переходим в меню по пути “Preferences — Package Control”:

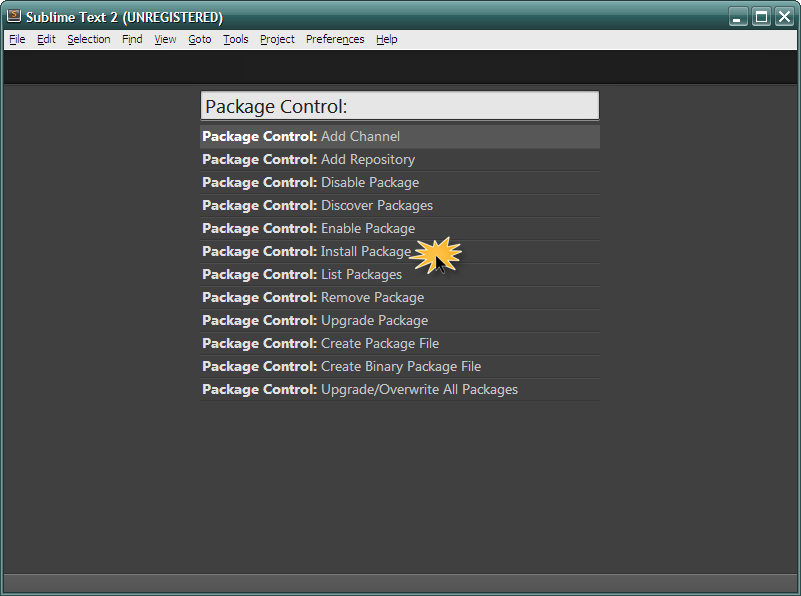
В менеджере пакетов выбираем из списка пункт “Package Control: Install Package”:

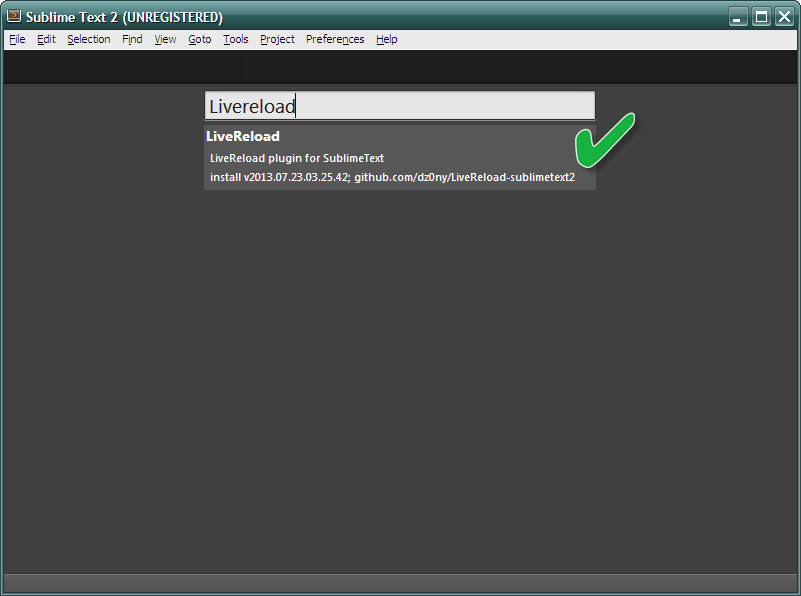
Немного подождем, пока загрузится список пакетов. Затем в окне поиска введем имя пакета — “LiveReload”:

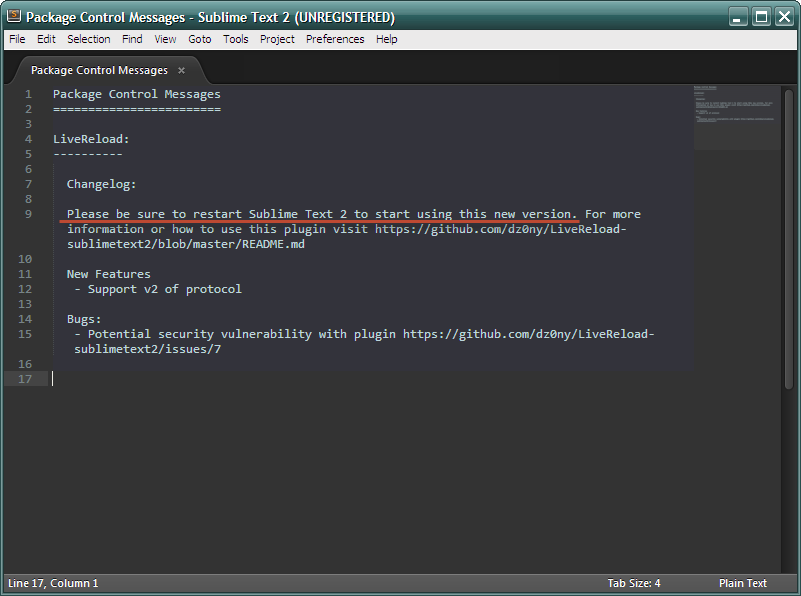
Жмем Enter kbd> — пара секунд и плагин установлен. Снова перезагружаем редактор, чтобы изменения вступили в силу:

Установка расширения LiveReload в Chrome
Плагин LiveReload работает совместно с одноименным расширением, которое устанавливается в браузер. В моем случае это будет Google Chrome. Приступаю к установке.
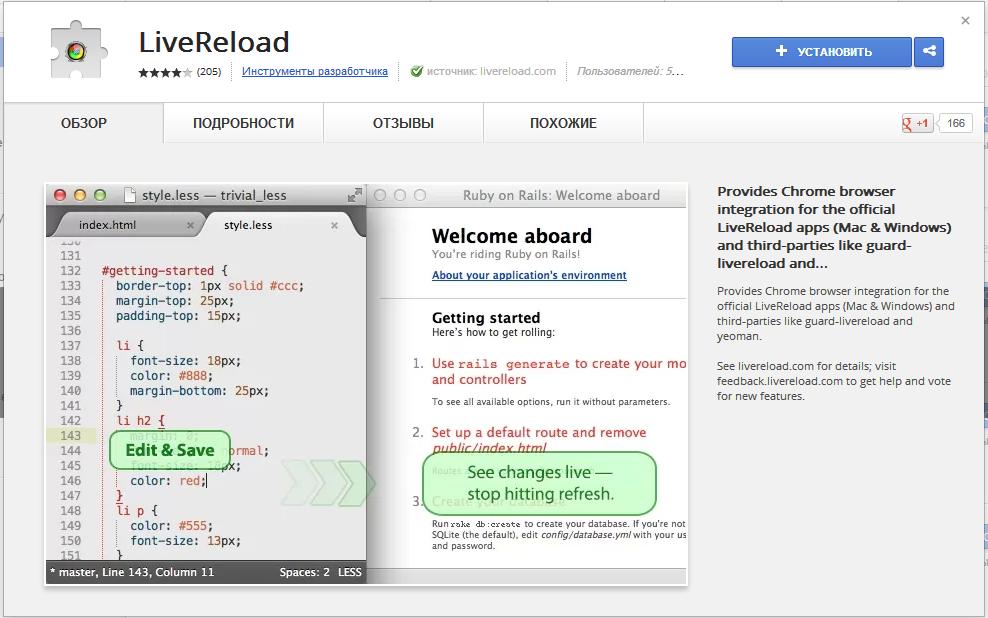
В настройках Chrome перехожу в раздел с расширениями и ввожу в строку поиска имя плагина — “LiveReload”:

Соглашаюсь со всем и жму кнопочку “Установить”. Перезагрузки браузера не требуется — в панели инструментов сразу появляется значок расширения в виде двух круговых стрелочек.
Установка расширения произведена.
Тестирование плагина LiveReload
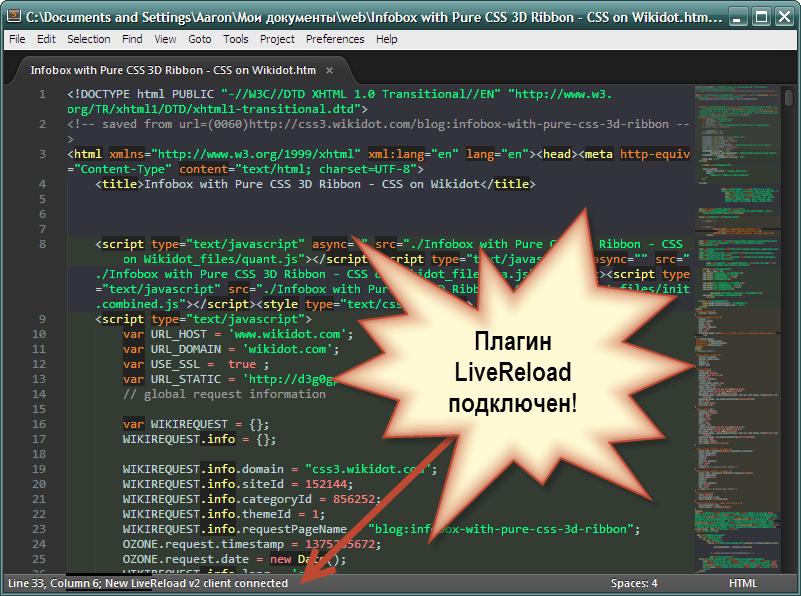
Открываю в Sublime Text 2 редактируемый HTML-файл. И открываю его же в браузере Google Chrome. Нажимаю мышью на значок расширения LiveReload в панели инструментов и вижу в строке статуса следующее:

Это говорит о том, что плагин в редакторе Sublime Text 2 успешно подключился к плагину LiveReload в браузере. Можно приступать к работе. Изменяю код в файле, сохраняю изменения и вижу, как они автоматически применились в окне Chrome.
Заключение
Применение плагина LiveReload мне кажется более удобным, нежели расширения, рассмотренные в предыдущей статье. Хотя бы тем, что изменения автоматически вступают в силу, не нужно ждать даже 1 секунды. Главное, не забыть нажать сочетание клавиш Ctrl + S . Вот если бы и этого не нужно было делать, было бы совсем замечательно!.
- Like
- Tweet
- +1
RxJs — map
Первый «серьезный» метод в моей RxJs-копилке знаний. На самом деле все просто — этот метод получает на вход поток, обрабатывает каждый ev. … Continue reading