Элемент ListView представляет список, но с более расширенными возможностями, чем ListBox. В ListView можно отображать сложные данные в различных стобцах, можно задавать данным изображения и пиктограммы.
ListViewItem
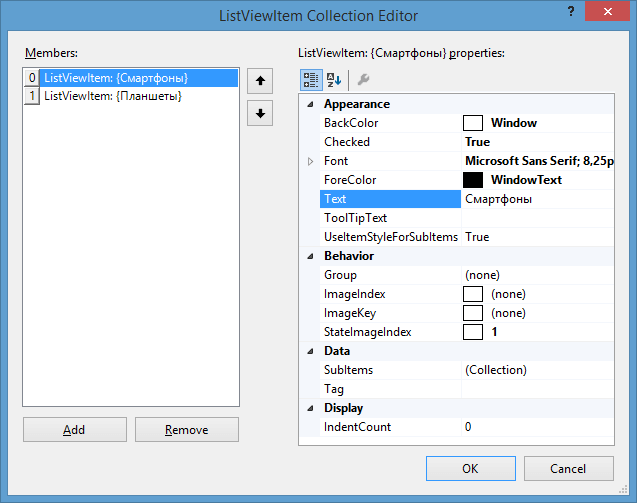
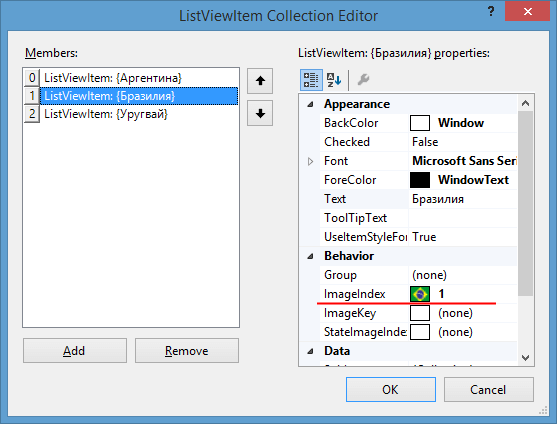
Все элементы, как и в других списковых визуальных компонентах, задаются с помощью свойства Items . Но в отличие от ListBox или ComboBox, если мы через панель Свойств откроем окно редактирования элементов ListView:

Каждый отдельный элемент в ListView представляет объект ListViewItem . В окне редактирования элементов мы также можем добавлять и удалять элементы списка. Но кроме того, здесь также мы можем выполнить дополнительную настройку элементов с помощью следующих свойств:
BackColor : фоновый цвет элемента
Checked : если равно true, то данный элемент будет отмечен
Font : шрифт элемента
ForeColor : цвет шрифта
Text : текст элемента
ToolTipText : текст всплывающей подсказки, устанавливаемой для элемента
UseItemStyleForSubItems : если равно true, то стиль элемента будет также использоваться и для всех его подэлементов
Group : задает фоновый цвет элемента
ImageIndex : получает или задает индекс изображения, выводимого для данного элемента
ImageKey : получает или задает индекс изображения для данного элемента
StateImageIndex : получает или задает индекс изображения состояния (например установленного или снятого флажка, указывающего состояние элемента)
SubItems : коллекция подэлементов для данного элемента ListViewItem
Tag : тег элемента
IdentCount : устанавливает отступ от границ ListViewItem до используемого им изображения
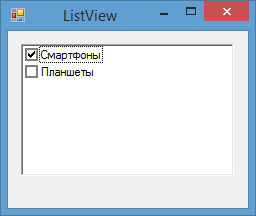
Это только те свойства, которые мы можем задать в окне редактирования элементов ListView. Но потом все добавляемые элементы мы сможем увидеть в ListView:

Чтобы добавить к элементам в ListView флажки, кроме задания свойства Checked у каждого отдельного элемента ListViewItem, надо также у свойства CheckBoxes у самого объекта ListView установить значение true .
Изображения элементов
Для добавления элементам изображений у ListView есть несколько свойств:
LargeImageList : задает список ImageList, изображения которого будут использоваться для крупных значков
SmallImageList : задает список ImageList, изображения которого будут использоваться для мелких значков
StateImageList : задает список ImageList, изображения которого будут использоваться для разных состояний
Пусть у нас есть некоторый ImageList с изображениями. Зададим этот ImageList для свойств LargeImageList и SmallImageList.
Тогда при добавлении новых элементов мы можем указать индекс изображение из ImageList, которое будет использоваться элементом:

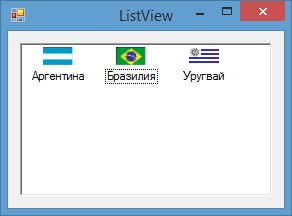
Тогда в приложении вместе с текстыми метками элементов можно будет увидеть и изображения:

Типы отображений
С помощью свойства View у элемента ListView можно задать тип отображения, который принимает следующие значения:
Details : отображение в виде таблицы
LargeIcon : набор крупных значков (применяется по умолчанию)
SmallIcon : набор мелких значков
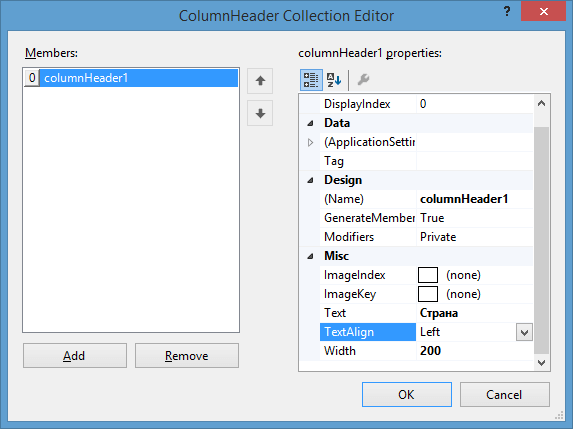
При отображении в виде таблицы также надо задать набор столбцов в свойстве Columns у ListView:

В данном случае я указал один столбец, у которого заголовок будет «Страна». Если у элементов ListViewItem были бы подэлементы, то можно было бы также задать и столбцы для подэлементов.
Кроме рассмотренных выше свойств ListView надо еще отметить некоторые. Свойство MultiSelect при установке в true позволяет выделять несколько строк в ListView одновременно.
Свойство Sorting позволяет задать режим сортировки в ListView. По умолчанию оно имеет значение None , но также можно установить сортировку по возрастанию (значение Ascending ) или сортировку по убыванию (значение Descending )
ListView. Практика
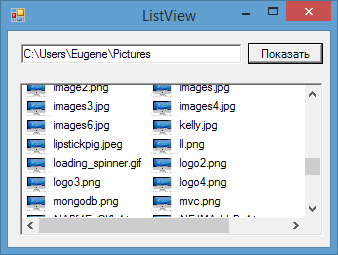
Выполним небольшую практическую задачу: выберем все названия файлов из какой-нибудь папки в ListView.

Во-первых добавим на форму элементы TextBox (для ввода названия папки, файлы которой надо получить), Button (для запуска получения) и ListView.
Чтобы все файлы имели какое-нибудь изображение, добавим на форму ImageList с именем imageList1 и поместим в него какую-нибудь картинку.
У ListView для свойства View установим значение SmallIcon .
БлогNot. Visual C++: работаем со списком ListView
Visual C++: работаем со списком ListView
Кроме «списка строк» ListBox существует «список-коллекция» ListView , позволяющий отображать данные в одном из пяти стандартных для современных графических операционок представлений.
Добавим на пустую форму Windows Forms список ListView , выровняем его по форме (свойство Dock = Fill ).
На форму также добавлен список иконок ImageList с 3 картинками, соответствующими типам объектов списка. Типы эти могут быть любыми, например, «Ёжики», «Крысы» и «Тараканы» ничем не хуже других. Подготовим 3 квадратных картинки с соответствующими типам жыивотными и добавим их в ImageList в указанном порядке.
Также понадобится стандартное меню MenuStrip , предусмотрим в нём разделы Список и Вид. В меню Список содержится подменю Добавить с элементами, соответствующими 3 типам объектов, а также пункты Удалить и Выход. Меню Вид предназначено для переключения между 5 стандартными видами списка (см. свойство View). Соответственно, оно содержит пункты Большие иконки, Малые иконки, Детали, Список, Мозаика:
Если выделить список в конструкторе формы и нажать треугольничек в правом верхнему углу, мы увидим ссылки на все его основные сущности:
Во-первых, у списка имеются элементы типа данных ListViewItem . В редакторе коллекции можно добавить предустановленные элементы и назначить им свойства. Добавим один элемент, допустим, HedgeHog_Admin (свойство Text ).
Во-вторых, у списка может быть несколько столбцов с заголовками ( ColumnHeader ). Они видны в режиме просмотра Детали и, возможно, Мозаика. По умолчанию есть один столбец, отображающий свойство Text элементов, можно создать дополнительные. Добавим в редакторе коллекции столбцы Элемент ( Name=Element , Text=Элемент ) и Дата ( Name=DateTime , Text=Дата ), назначим им нужную ширину Width в пикселах, например, в 120 и 100 соответственно.
В-третьих, список позволяет создать несколько групп (свойство Groups ), которые будут логически объединять элементы по нужному программисту критерию. Создадим 3 группы с заголовками (свойство Header ), соответствующими 3 нашим типам объектов, то есть «Ёжики», «Крысы» и «Тараканы».
Здесь же можно поставить наш imageList1 на свойства LargeImage и SmallImage списка listView1 .
Теперь, вызвав редактор коллекции ListViewItem («Изменить элементы») щёлкнем на многоточии справа от свойства SubItems и в редакторе коллекции ListViewSubItem добавим подэлемент со свойствами Name = DateTime , Text = 01.01.1970 00:00:00 (чтобы у предустановленного ёжика-админа тоже была дата создания, соответствующая началу эпохи Unix 🙂 Ну и назначим предустановленному элементу Group=Ёжики , раз группы уже созданы.
Для добавления элемента в список создадим в пользовательской части класса формы Form1.h (после директивы #pragma endregion ) метод AddItem :
По пунктам подменю «Добавить» запрограммируем создание объекта каждого из 3 видов:
Аналогично для остальных 2 пунктов, назначив строки » Rat_ » и » Tarakan_ » вместо » HedgeHog_ » и номера 1 , 2 вместо 0 .
По пункту меню Удалить просмотрим коллекцию выделенных элементов SelectedItems и удалим её элементы из списка:
Выделить несколько элементов списка можно при зажатой клавише Ctrl , это в него встроено.
Пункты меню Вид переключают стандартные представления объектов списка, например, для пункта «Большие иконки» код будет таким:
Для остальных пунктов меню Вид просто поставьте SmallIcon , Details , List , Tile вместо LargeIcon . Лучше, конечно, если эти 5 пунктов будут взаимозависимы и на выбранном пункте будет ставиться свойство Checked = True , а на остальных False , для простоты пока этого делать не будем.
Осталось запрограммировать пункт Выход и пример готов:
Разумеется, на его основе можно сделать гораздо больше, если понимать, что ListView — готовый шаблон для стандартных представлений любых списочных данных, скажем, предусмотрев типы объектов «Диск», «Папка» и «Файл» на его основе можно написать Проводник.
Для сортировки всего списка ListView по первому столбцу достаточно поставить его свойство Sorting = Ascending (ну или Descending , если нужно по убыванию), а вот для нескольких столбцов при виде «Детали» сортировка по клику на заголовке столбца от этого не появится, её нужно программировать отдельно, в нашем случае подойдёт обработчик события ColumnClick списка, готовый пример для сортировки есть вот тут в msdn, можно его приспособить для нашего случая.
 Скачать этот проект Visual C++ в архиве .zip (21 Кб)
Скачать этот проект Visual C++ в архиве .zip (21 Кб)
28.09.2015, 15:29; рейтинг: 8423
I have a list of objects. I want to add these items to a ListView. I’m trying to add each list item row wise but format is very bad, it should be in proper table type format.
Items are not visible and it should be in proper format.