Что такое иконка сайта?
Для начала разберемся, что такое иконка сайта и где мы её можем наблюдать. Иконка сайта это небольшое изображение 16х16 пикселей в формате ico . которое можно увидеть в адресной строке, «закладках», «избранном» «истории», заголовках страниц в браузерах,

а также в результатах поиска поисковой системы Яндекс

Иконки сайтов так же можно увидеть в некоторых каталогах сайтов, сервисах аналитики и статистики сайтов, RSS лентах.. и прочих местах бескрайних просторов сети Интернет.
Основное предназначение пиктограммы это выделение Вашего сайта из массы других ресурсов. Красивая иконка делает сайт уникальным, оригинальным, привлекает внимание пользователей, а так же делает сайт более запоминающимся, так что отнеситесь к созданию иконки сайта подобающим образом, уж чего точно не стоит делать, так это пренебрегать созданием иконки вовсе, тем самым, позволяя браузерам лепить напротив Вашего сайта свою стандартную, скучную пиктограмму.
Как подключить иконку к своему сайту?
Для того чтобы указать иконку для страницы сайта необходимо связать эту страницу с подключаемым изображением — иконкой, с помощью тега .
Напомню, тег имеет атрибуты:
- href — Путь к файлу.
- rel — Определяет отношения между текущим документом и файлом, на который делается ссылка.
- shortcut icon — Определяет, что подключаемый файл является иконкой.
- stylesheet — Определяет, что подключаемый файл содержит таблицу стилей.
- application/rss+xml — Файл в формате XML для описания ленты новостей.
- type — MIME тип данных подключаемого файла.
И пишется в голове документа между тегами следовательно вся запись вместе приобретает следующий вид:
Где favicon.ico название иконки лежащей в корневой папке сайта.
Кстати иконку для сайта принято называть именно favicon.ico и располагать в корневой папке рядом с главной страницей сайта , дело в том что если иконка будет называться favicon.ico и лежать в корне сайта то для большинства браузеров этого уже вполне хватит чтобы отображать Вашу пиктограмму «по умолчанию» даже без строчки:
Однако всё же лучше связывайте иконку со страницей сайта тегом
Эта страничка использует индивидуальную иконку в виде сердечка.

При загрузке сайта, в адресной строке браузера можно иногда увидеть небольшую картинку, которая связана с тематикой сайта. Тот же рисунок отображается рядом со ссылкой при добавлении ее в закладки браузера.

Отображение иконки в строке браузера
Чтобы установить подобную «фичу», необходимо нарисовать изображение размером 16х16 пикселов и сохранить его в формате ICO в корне сайта под именем favicon.ico .
Adobe Photoshop не понимает формат ICO и не сохраняет в нем рисунки, так что для этой цели требуется дополнительный плагин.
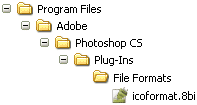
Для работы плагина файл необходимо распаковать и сохранить в папке Plug-InsFile Formats. По умолчанию программа Photoshop CS под Windows устанавливается в папке c:Program FilesAdobePhotoshop CS. Тогда полный путь для файла плагина будет c:Program FilesAdobePhotoshop CSPlug-InsFile Formats.

Размещение плагина для сохранения файлов в формате ICO
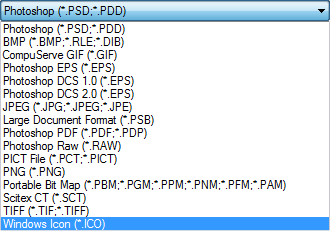
После добавления плагина, при сохранении рисунка в списке доступных форматов появляется новый пункт «Windows Icon».

Тип файла для сохранения иконки
Остается сделать желаемую иконку 16х16 пикселов и сохранить ее под именем favicon.ico в корне сайта. Браузер автоматически ищет этот файл и добавляет его в адресную строку, а также закладки.
Файл не обязательно должен располагаться в корне сайта, но тогда следует указать браузеру, где он находится. Это делается через тег
, как показано ниже.
Атрибут href задает расположение и имя файла.
Формат рисунка не обязательно должен быть ICO, также допускается использование GIF и PNG. При этом необходимо сменить значение атрибута type на image/gif или image/png , в зависимости от типа изображения.

Разбираемся как работает Favicon.ico
Впервые favicon появился в 1999 году в браузере Internet Explorer 5 и с тех пор изменилось не многое. Это почти всегда ICO файл, расположенный в корне сайта /favicon.ico , или как это бывает в CMS размещен в папке темы или изображений:
Классический favicon.ico это ICO файл 16×16, с 16 или 24-битной цветностью и поддержкой прозрачности. Много позже favicon приобрел размер 32×32, однако старые браузеры уменьшают его до 16×16. В IE10 Metro использует в адресной строке иконку размером 32×32.

Атрибут rel favicon’а это продукт эволюции. В IE5 нужно было обязательно указывать shortcut icon для установления соответствия между страницей и ее иконкой, но потом спецификации HTML определили, что атрибуты указанные через пробел являются 2 атрибутами — shortcut и icon . Затем, в 2010, спецификации HTML5 определили, что необходимо декларировать только идентификатор icon . Получилось, что теперь, во всех браузерах кроме IE, можно не указывать shortcut .
Атрибут type для favicon’а так же важен как и для тэга
Итак, как же быть с высоким разрешением? Вы уже задавали себе этот вопрос?
Если все нормальные браузеры поддерживают PNG favicon, а IE только ICO, но ICO favicon все портит в Chrome и Safari, то почему бы не поместить ICO favicon в условные комментарии?
Отличный вопрос, и неплохая идея. Мы могли бы использовать классический 32×32 ICO favicon для IE, и супер гладкий 96×96 PNG favicon для нормальных браузеров.
Одна. Большая. Проблемка. IE10 не поддерживает условные комментарии, и не поддерживает PNG favicon. Да, код выше работал бы в старых браузерах Microsoft, но не в их новинке.
Эй, эй, а что если разместить ICO favicon в корне сайта и использовать
для PNG favicon’а?
О да. Это win. Слава Интернету! Учитывая все ограничения Chrome, Safari и IE, такой метод позволит каждому браузеру использовать наилучший вариант favicon’а. IE проигнорирует
и будет использовать ICO favicon, который найдет в корне сайта /favicon.ico . А нормальные браузеры будут использовать PNG favicon:
А что, если я хочу использовать несколько favicon’ов или моя CMS не позволяет так сделать? Есть другой способ?
Да, но он Вам не понравится.
Не нравится такое решение? Не все потеряно. Большинство пользователей IE10 по совместительству пользователи Windows 8, а W8 принес нам новый тип иконок для сайтов — плитки.

IE10 Metro может отображать уникальную плитку, в случае если пользователь добавил Ваш сайт на стартовый экран. Плиточная иконка это PNG файл размером 144×144, и лучше всего если с прозрачным фоном. Фоновый цвет может быть задан с помощью шестнадцатеричного RGB цвета (#RRGGBB), именем CSS цвета, или rgb() функцией. Разметка довольно проста.

Итак, давайте соберем все вместе, учтем особенности IE10 и получим итоговое решение.
Вот и все на сегодня!
Если Вы хотите узнать больше о создании favicon’а, то я советую почитать Джона Хикса — Create the perfect favicon
Похожие записи
 Основы библиотеки modernizr, примеры использования
Основы библиотеки modernizr, примеры использования Примеры использования HTML5: часть 2
Примеры использования HTML5: часть 2 Правильная картинка для ссылки Вконтакте и других социальных сетей
Правильная картинка для ссылки Вконтакте и других социальных сетей Примеры использования HTML5: часть 1
Примеры использования HTML5: часть 1
Немного об авторе: Сергей Белянин
Основной автор этого блога. Еще совсем недавно студент, а сегодня уже Microsoft Certifed Professional, с неукротимым желанием сделать жизнь людей проще, автоматизировав скучную рутинную работу 🙂