Белые полосы разделяющие меню, не меняется высота
#nav <
margin-top: 50px;
margin-left: 90px;
display: block;
font-family: Arial;
width: 960px;
height: 40px;
background: #111;
border-radius: 6px;
box-shadow: 5px 0 5px solid #303030;
#nav ul li <
position: relative;
list-style: none;
display: inline;
text-transform: uppercase;
border-right: 1px solid #eee;
line-height: 5px;
#nav li a <
text-decoration: none;
color:#999;
padding:20px;
position: relative;
top: 10px;
text-shadow: 0 1px 0 #000;
#nav li a:hover <
color: white;
>

Господа, столкнулся с загадочной ситуацией.
Есть сайт. У него есть блоки сделанные таким образом:
Есть .item, в котором лежит span. У .item есть line-height, за счет которого span центруется по вертикали:

Здесь все прекрасно, все работает.
Но переходим на продакшн, видим ТОЧНО ТАКОЙ ЖЕ css, только на нем по какой то неизвестной мне причине попросту не работает line-height в результате чего верстка едет.

Бьюсь уже 3 часа над этой проблемой и не могу понять в чем дело! Прошу помощи!
Для блочных элементов определяет минимальную высоту строки текста. Для внедряемых строчных элементов (вроде ) свойство line-height не оказывает никакого эффекта. Для остальных строчных элементов line-height задаёт высоту, которая используется для расчёта высоты строки блока.
Краткая информация
| Значение по умолчанию | normal |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Анимируется | Да |
Синтаксис ?
Обозначения
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [, ]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| Повторять не менее A, но не более B раз. | ||
| # | Повторять один или больше раз через запятую. | # |
×
Значения
Любое число больше нуля воспринимается как множитель от размера шрифта текущего текста. Например, значение 1.5 устанавливает полуторный межстрочный интервал. В качестве значений принимаются также любые единицы длины, принятые в CSS — пиксели (px), дюймы (in), пункты (pt) и др. Разрешается использовать процентную запись, в этом случае за 100% берётся высота шрифта.
normal Расстояние между строк вычисляется автоматически.
Песочница
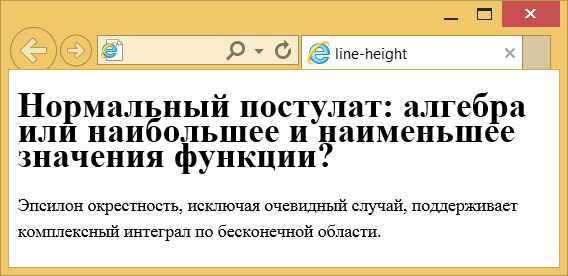
Пример
Результат данного примера показан на рис. 1.

Рис. 1. Применение свойства line-height
Объектная модель
Примечание
Internet Explorer до версии 7.0 неправильно вычисляет высоту строк для изображений и элементов форм.
Спецификация ?
| Спецификация | Статус |
|---|---|
| CSS Transitions | Рабочий проект |
| CSS Level 2 (Revision 1) | Рекомендация |
| CSS Level 1 | Рекомендация |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation ( Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Cand >Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation ( Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft ( Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft ( Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft ( Черновик спецификации ) — первая черновая версия стандарта.
×
Браузеры ?
| 4 | 12 | 1 | 7 | 1 | 1 |
| 1 | 1 | 6 | 1 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.